カレンダープラグイン「Event Organiser」のカスタマイズまとめ

前回記事の続きです。
基本の実装方法を知りたい方はこちらの前回記事からご覧ください。
教室のレッスン予定をカレンダー表示。実案件を想定して「Event Organiser」を解説|WordPress
今回は、「Event Organizer」のショートコードのカスタマイズについてです。
公式チュートリアルは英語で書かれていて、
詳しく解説してくれているサイトもなかったので苦労しました。
(英語ができる方は公式のドキュメントをそのまま見てもらったほうがいいかと思います。)
ということで、共有がてら健忘録。
実案件で使いそうなところをピックアップして一覧にしておきます。
基本のショートコードをおさらい
[eo_fullcalendar]このコードを入れるだけでデフォルトのカレンダーが表示されます。
表示形式などを変えたい場合はこのショートコードに追記していきます。
さっそくカスタマイズの例を見ていきましょう。
基本の表示形式を変更する
カレンダーの基本表示(月次・週次・日次など)を指定します。
週次+タイムスケジュールのカレンダー
[eo_fullcalendar defaultView="agendaWeek"]
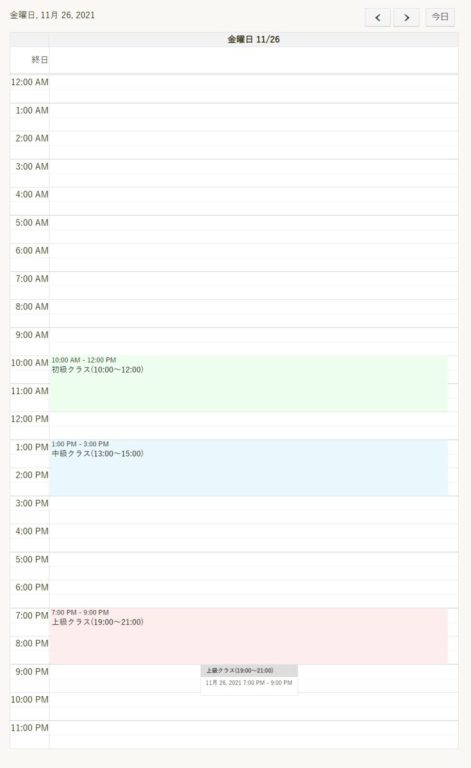
日次+タイムスケジュールのカレンダー
[eo_fullcalendar defaultView="agendaDay"]
週次カレンダー
[eo_fullcalendar defaultView="basicWeek"]
日次カレンダー
[eo_fullcalendar defaultView="basicDay"]
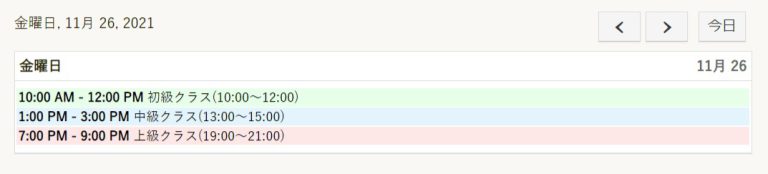
日次リスト
[eo_fullcalendar defaultView="listDay"]
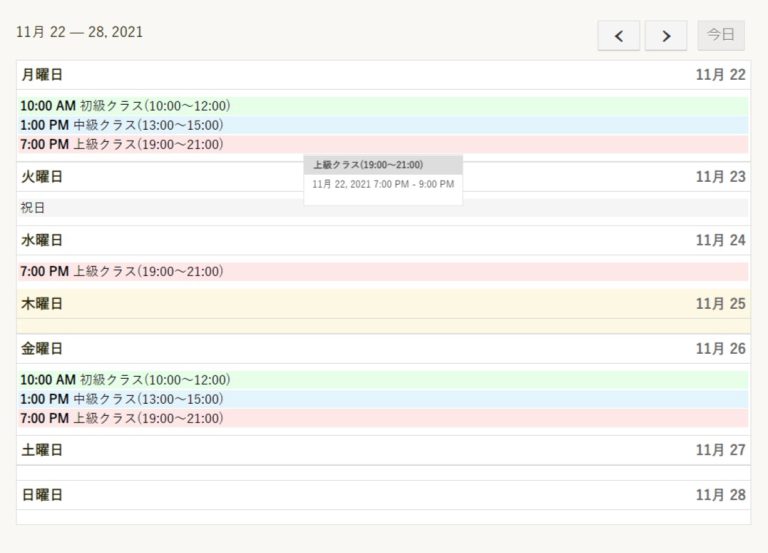
週次リスト
[eo_fullcalendar defaultView="listWeek"]
月次リスト
[eo_fullcalendar defaultView="listMonth"]
ヘッダーの表示項目を変更する
カレンダーのヘッダーの表示項目を変更します。
headerLeftでヘッダーの左側、headerCenterで中央、headerRightで右側に何を載せるかそれぞれ指定できます。
デフォルトでは以下の記述と同じ設定となっています。
[eo_fullcalendar headerLeft="title" headerCenter="" headerRight="prev,next today"]
タイトル
現在表示されているカレンダーのタイトル(月や週、日付)が表示されます。
[eo_fullcalendar headerLeft="title" headerCenter="" headerRight=""]
表示形式の切り替えボタン
defaultViewで紹介した「month」「agendaWeek」「agendaDay」「basicWeek」「basicDay」の表示切替ボタンを設置できます。
[eo_fullcalendar headerLeft="month,agendaWeek,agendaDay,basicWeek,basicDay" headerCenter="" headerRight=""]
カテゴリーでの絞り込み
設定したカテゴリーで絞り込み表示ができるプルダウンが設置できます。
選択肢から選んだカテゴリーの予定だけが表示されるようにできます。
[eo_fullcalendar headerLeft="category" headerCenter="" headerRight=""]
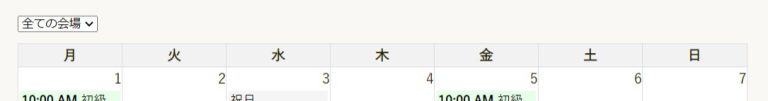
会場での絞り込み
設定した会場で絞り込み表示ができるプルダウンが設置できます。
選択肢から選んだ会場の予定だけが表示されるようにできます。
[eo_fullcalendar headerLeft="venue" headerCenter="" headerRight=""]
次月・前月へのボタン
次&前月(or週or日)への移動ができるボタンが設置できます。
[eo_fullcalendar headerLeft="prev,next" headerCenter="" headerRight=""]
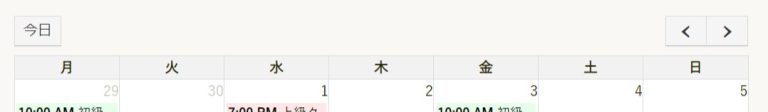
今日に戻るボタン
このボタンを設置すると、一瞬で今日に戻れるボタンです。
prevやnextと一緒に使ってください。
[eo_fullcalendar headerLeft="today" headerCenter="" headerRight="prev,next"]
日付を指定してジャンプするボタン
カレンダーから日付を指定してその日にジャンプできるボタンです。
[eo_fullcalendar headerLeft="goto" headerCenter="" headerRight=""]
初期状態で絞り込み表示しておく
カテゴリーや会場などを指定して、初期状態で絞り込み表示することができます。
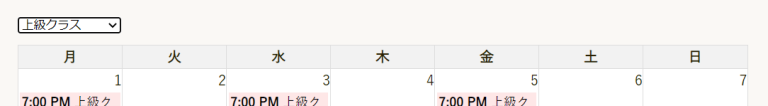
例では、カテゴリーの上級クラスと中級クラスだけを表示する設定としています。
[eo_fullcalendar category="cat-advanced,cat-middle"]
会場の場合は、categoryの部分をvenueにして、会場のスラッグを指定します。
カレンダーの細かい設定
週末の表示・非表示を設定する
土日を表示させたくない場合は、weekendsをfalseにします。
[eo_fullcalendar weekends="false"]
時間の始まりと終わりを指定する
タイムスケジュールで時間の表示の始まりと終わりを指定できます。
例えば、10時~21時で表示する場合はこちら。
[eo_fullcalendar defaultView="agendaDay" mintime="10:00" maxtime="21:00"]
日付と時刻の表記を変更する
PHPのフォーマットを使い、日付の表記を変更します。
PHPのフォーマットはこちらを参考にさせていただきました。
PHP 日付のフォーマット date()/strtotime()/DateTimeクラス | WEPICKS!
アジェンダビューの時間軸の表記を変更する
タイムスケジュールの縦軸の時間の表記(一番左の枠)を変更します。
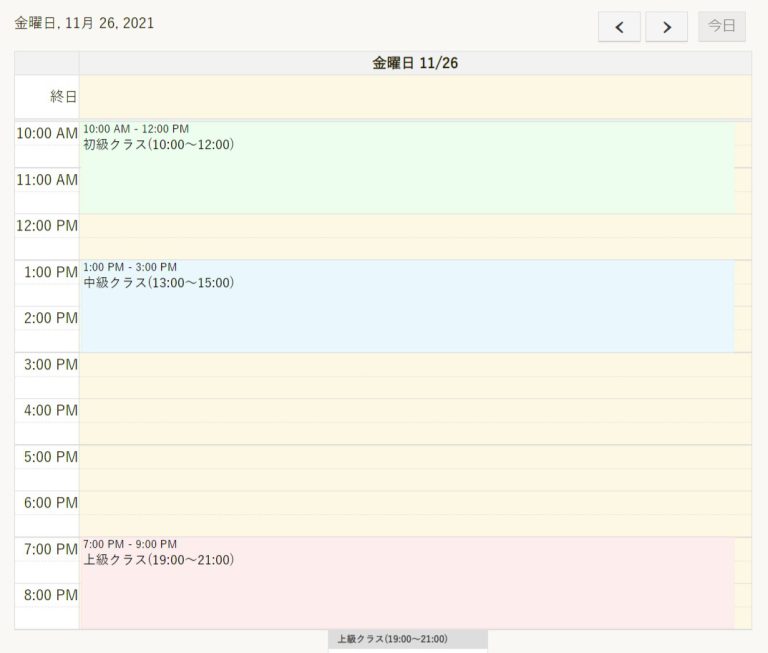
デフォルトでは12時間単位+AM/PMだったので、24時間単位にしてみました。
[eo_fullcalendar defaultView="agendaWeek" axisformat="H:i"]
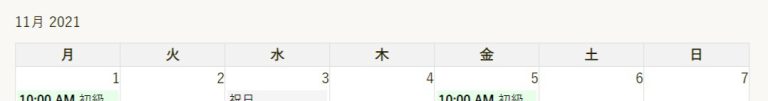
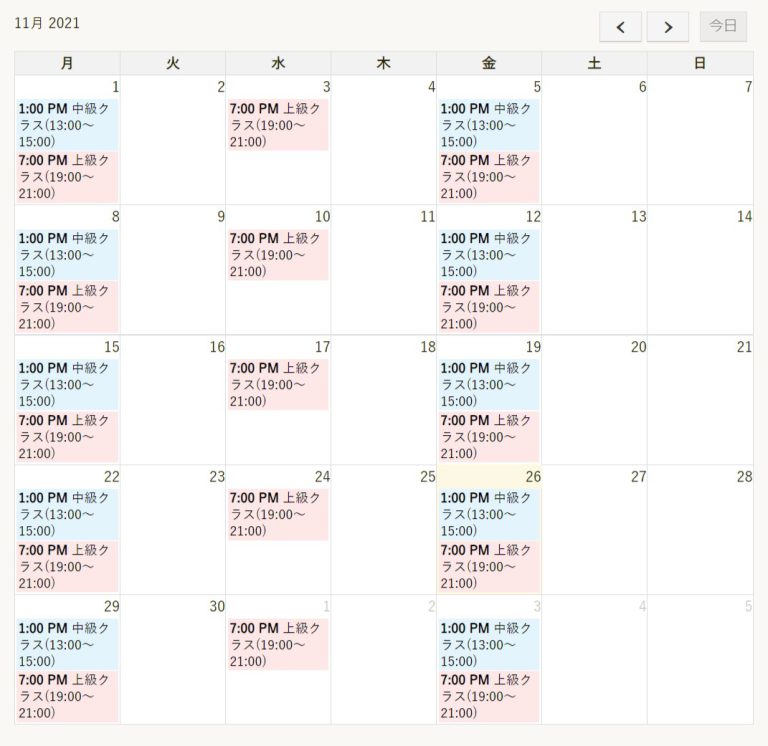
月次カレンダーのヘッダータイトルの表記を変更する
月次カレンダーのヘッダータイトルを変更できます。
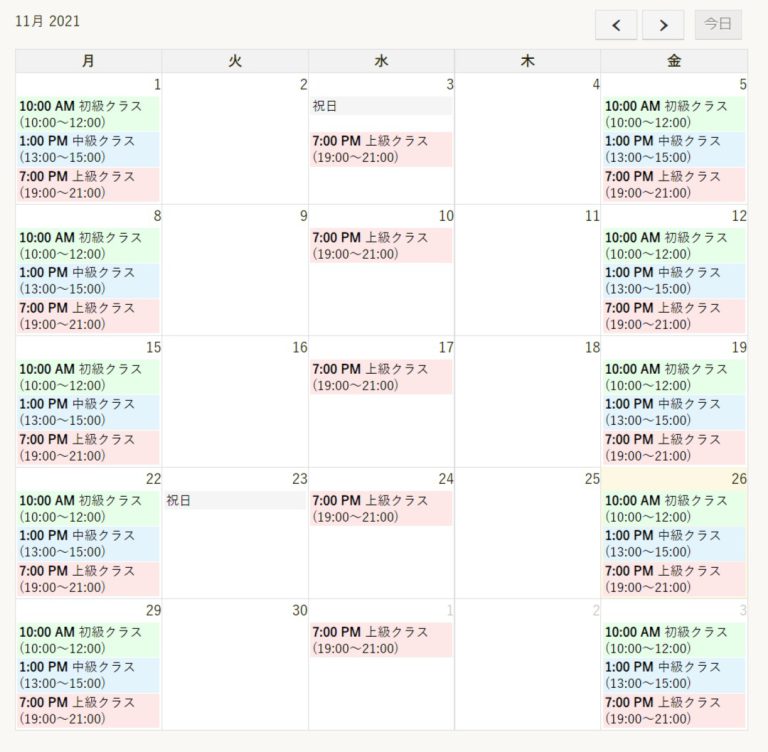
デフォルトでは「11月2021」となっているので、「2021年11月」に変えました。
[eo_fullcalendar titleformatmonth="Y年n月"]
週次カレンダーのヘッダータイトルの表記を変更する
週次カレンダーのヘッダータイトルを変更できます。
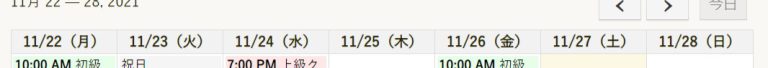
デフォルトでは「11月 22 — 28, 2021」となっているので、「2021年11月22-28日」に変えました。
[eo_fullcalendar defaultView="basicWeek" titleformatweek="Y年n月j日"]
日次カレンダーのヘッダータイトルの表記を変更する
日次カレンダーのヘッダータイトルを変更できます。
デフォルトでは「土曜日, 11月 27, 2021」となっているので、「2021年11月27日(土)」に変えました。
[eo_fullcalendar defaultView="basicDay" titleformatday="Y年n月j日(D)"]
月次カレンダーの表見出しの表記を変更する
月次カレンダーの表見出しの表記を変更できます。
デフォルトでは「月・火・水・・・」となっているので特に変える必要はありませんが、変えたいときはcolumnformatmonthで任意のものに変えてください。
[eo_fullcalendar columnformatmonth="D"]週次カレンダーの表見出しの表記を変更する
週次カレンダーの表見出しの表記を変更できます。
デフォルトでは「月 11/22」となっているので、「11/22(月)」に変えました。
[eo_fullcalendar defaultView="basicWeek" columnformatweek="n/j(D)"]
日次カレンダーの表見出しの表記を変更する
日次カレンダーの表見出しの表記を変更できます。
デフォルトでは「土曜日 11/27」となっているので、「11/27(土)」に変えました。
[eo_fullcalendar defaultView="basicDay" columnformatday="n/j(D)"]
まとめ
この記事では公式のショートコードカスタマイズをほぼ網羅してみました。
予定だけをリスト表示させる別のショートコードもあり、かなり柔軟に表示を変えることができます。
教室などのカレンダーにお悩みの方は「Event Organizer」を試してみてはいかがでしょう。
前回記事では実際の実装方法も解説しています。
教室のレッスン予定をカレンダー表示。実案件を想定して「Event Organiser」を解説|WordPress
最後にメモ書き。
もうひとつ気になっているのが「XO Event Calendar」というプラグイン。
また使う機会があれば、ブログにしたいと思っています。
WordPressの勉強するならこの一冊
私自身、この1冊から始めて今でもずっと見返す一冊です。


