SEOではページスピードがもっと重要になる。Googleの新基準。

2021年5月、Google検索のランキングを決めるのに、新しい基準が導入されることが発表されました。
ページエクスペリエンスシグナルと言うらしいのですが、
簡単に言うと
「ページを見ている人が有益な情報を快適に見られる」
ことが重要視されるということです。
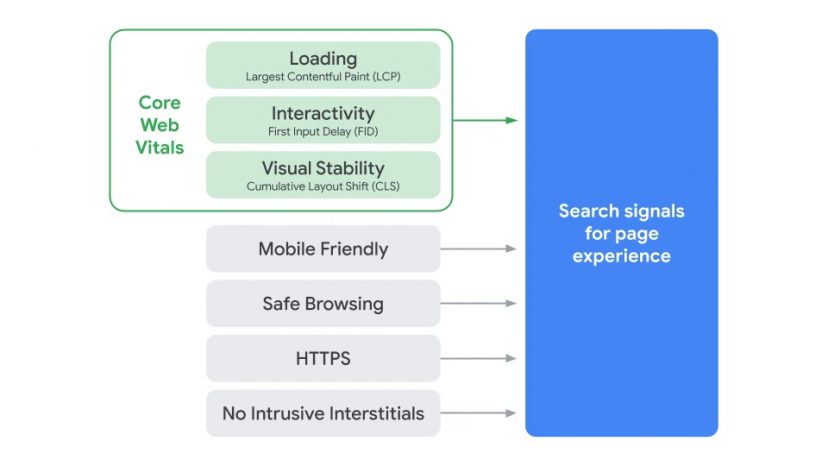
以下の図を見ていただくとわかりやすいですが、今まで下の4つ「モバイルフレンドリー」「セーフ ブラウジング」「HTTPS」「煩わしいポップアップ・広告」が評価され、順位決定に大きく影響していました。

今回この4つに加え、「Core Web Bitals」という3つの指標が追加され、順位に影響を及ぼすこととなります。
そのうちの1つが「Loading=読み込み時間」です。
Loading(LCP)とはなにか
Googleによると、loadingはLCP(=Largest Contentful Paint)と表現され、このように説明されています。
Largest Contentful Paint
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
つまり、数値的なページスピードだけではなく、
実際にページを見る人が感じる表示の速さを指標にするということです。
では、この感覚的なページスピードを私たちはどう評価し、改善していけばよいのでしょうか?
ページスピードの改善の仕方
多くの方がすでに使ったことがあると思いますが、これまで通り「Page Speed Insight」を使用するのが分かりやすくオススメです。

ページを開いたときに最初に目に入る部分(=ファーストビュー)の読み込みを早くすることが改善への近道です。
表示サイズより大きな画像のサイズ変更・圧縮、ファーストビューに関係のないコードを後で読み込むなどして改善していきます。
詳しくは過去記事でまとめています。
【WP高速化】PageSpeed Insightsで90点取るまでにしたこと
上位表示のために、ページスピードを見直してみよう
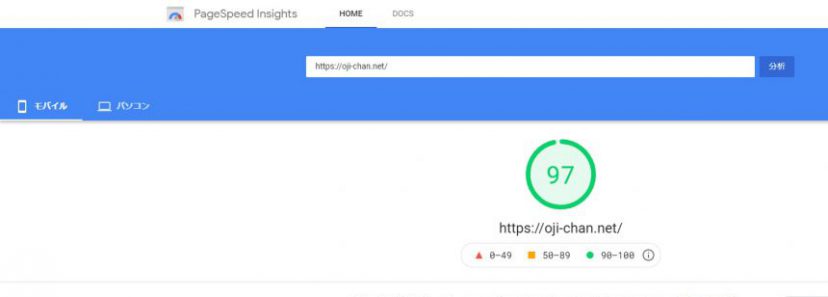
今回久しぶりに当ブログをPage Speed Insightで計測しなおしてみましたが、97点と点数が上がっていました。
やってきたページスピード対策が評価されているということでしょうか。

今回は改善せずに済みそうです。
残り2つの指標
残り2つも念のため記載。
Interactivityとは
Googleによると、InteractivityはFID(=First Input Delay)と表現され、このように説明されています。
First Input Delay
最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
つまり、ユーザーがリンクをクリックするなど、何かしらのアクションを起こしてから応答するまでの待ち時間です。
画面のスクロールなどは該当しません。
Visual stabilityとは
Googleによると、Visual stabilityはCLS(=Cumulative Layout Shift)と表現され、このように説明されています。
Cumulative Layout Shift
ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
これは時間が経ってコンテンツが出現したことで生じる、レイアウトのずれの比率です。
評価基準
最後に、評価基準。
評価基準もgoogleから示されています。
基本的には、Page Speed Insightの「改善できる項目」を改善していけばいいのですが、細かく見たい方は数字もチェックしてみてください。

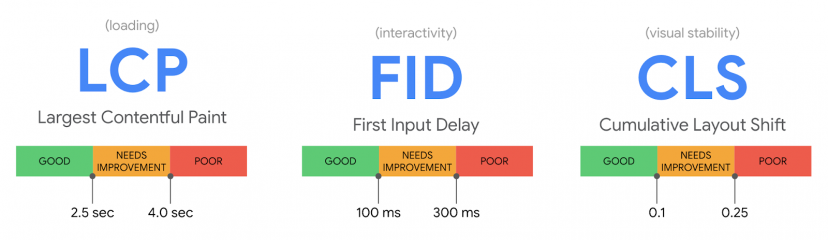
LCP=ローディングの評価基準
ページの読み込みに4.0秒以上かかるとPOOR(=悪い)、2.5秒以内だとGOOD(=良い)です。
FID=インタラクティブ性の評価基準
アクションを起こしてから300ミリ秒以上かかるとPOOR(=悪い)、100ミリ秒以内だとGOOD(=良い)です。
CLS=レイアウトのずれの評価基準
ずれた距離などから算出された数値があり、0.25以上dだとPOOR(=悪い)、0.1以内だとGOOD(=良い)です。
参考:
Google 検索へのページ エクスペリエンスの導入時期|Google
Web Vitals の概要: サイトの健全性を示す重要指標|Google Developers


