VScodeを使い始めたら!まず入れたい9つの便利な拡張機能

最近コーディングのエディタをVScodeに変えました。
理由はTwitterとかセミナーとかでよく名前を聞き、
使っている人が多いから(笑)
安直な理由ですが、
それだけ多くの人が使っているというのは「良い」からですよね!
ということで、まだまだ使い始めですがけっこう便利で使いやすい♪
そんなビギナーが
「とりあえずまず入れとけば、とりあえず便利」
という拡張機能を調べ倒したので、
ここで厳選した9つを共有♪

公式のリンク先も載せていますが、
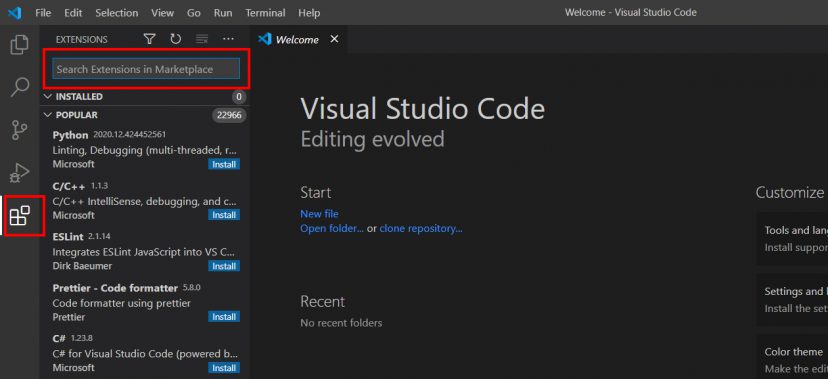
VScode開いて拡張機能のタブでキーワード検索してインストールするのが速いです!
VScode本体のダウンロードはこちら
目次
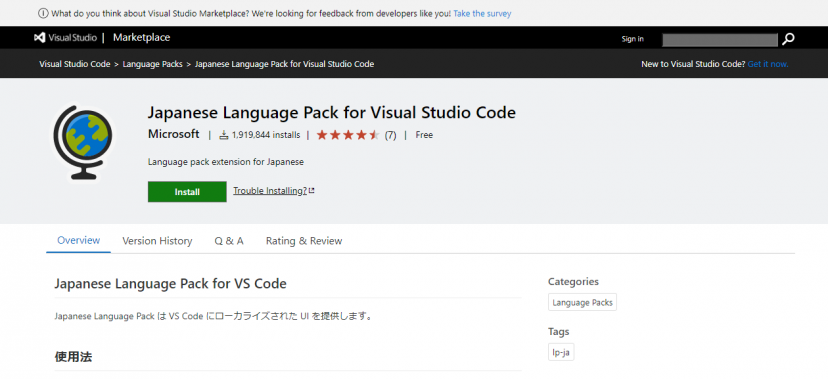
01】 Japanese Language Pack for Visual Studio Code

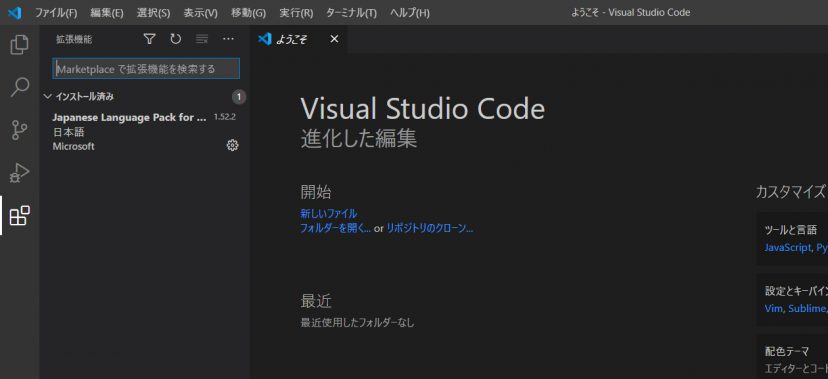
VScodeは初期状態で英語なので、まずこれを入れて日本語化しましょう。

インストールして開きなおすだけで日本語化されます。
公式:Japanese Language Pack for Visual Studio Code
02】Auto Close Tag

この拡張機能を入れるだけで、HTMLの閉じタグを自動で挿入してくれます。
03】Auto Rename Tag

開始タグのタグ名を変えると、閉じタグも自動で変えてくれます。
地味に便利。
04】Beautify

コードを自動で整形してくれます(インデントを自動で入れてくれる)。
Ctrl + Shift + P でコマンドパレット開いて、beautify fileを選択。
設定を変えれば保存時に自動でもやってくれます。
公式:Beautify
05】Live Sass Compiler

ボタン一つ、watchモードに切り替えるだけで、
Sassファイルを保存時に自動でコンパイルしてcssファイルを生成してくれる。
06】Rainglow

エディターの画面色を変えられるテーマです。
たくさんのテーマのなかから、自分に合った配色を選ぶことができます。
公式:Rainglow
07】Trailing Spaces

不要な半角スペースをハイライト表示してくれます。
Ctrl + Shift + P でコマンドパレット開いて、
Trailing Spaces: Deleteを選択で一括削除できます。
08】zenkaku

全角スペースをハイライト表示してくれます。
これも本当に助かります。
公式:zenkaku
09】SFTP

VScodeからサーバーへ直接アップロードできるようになります。
公式:SFTP
まとめ
拡張機能が豊富で結局なに入れればいいの?という人は、
とりあえずこれだけ入れて初めてみてはいかがでしょうか?


